【WPTouch MobilePluginの設定方法】
- Home
- 【WPTouch MobilePluginの設定方法】
2015-04-28 12:09:07
カテゴリー:ブログ改造計画
こんにちは。セイジロウです!
今日は以前書いていた、
「WPTouch MobilePlugin」というプラグインの設定方法
について書いて行きます。
以前、ブログサイトをモバイルフレンドリー化しないと
これからは上手くいかないんじゃないかという事で
書かせて頂きました。
※その意味というのは前回の記事をご覧下さい。
さて、そのモバイルフレンドリー化するという事で、
色々な改善案が有るという事を書かせて頂いたんですが、
今回はその一つである
「WPTouch MobilePlugin」を使ってサイトを改造しよう
って事を書かせて頂きます。
このプラグインを使う事によって、
WordPressブログをスマートフォン(スマホ)に
対応させる事が出来るんです。
このプラグインを使うと
読者がパソコンから見たときは本来のサイトデザインにして、
スマホから見たときにはスマホ専用のデザインに
変換して見る事が出来ます。
また、モバイルフレンドリーテストも合格しますし、
自分のサイトをスマホから見たときの印象が変わります。
簡単に言うとすっきりして見やすくなる感じですね。
どんな風になるかと言うと
僕のサイトの例で見てみましょう!
・WPTouch MobilePlugin使用前

・WPTouch MobilePlugin使用後

どうですかね?
使用前まではパソコンで見た時と同じように表示されてるので
画面が小さくて操作性が悪く感じませんか?
しかも文字が小さいので記事を読むボタンや
トップページなどのボタンが押しにくいと思います。
正直見た目的には、この方が僕は好きですが、
それよりもユーザーが使いやすいかどうかの方が
大事だと思います。
それに比べて使用後は
すっきりしていて、操作性が良い気がします。
読者が何を大事にしているかを考えてました。
その記事が読みたくてそのサイトに
来て頂いている訳ですからね。
という事で、
記事をなんの弊害も無くスムーズに文章を読む事ができる
というのが大事だと思います。
それを叶えてくれるのがこのプラグインという事ですね。
今の時代スマホ化を取り入れていないとSEOランク的にも
遅れを取ってしまうので、
ぜひ取り入れていって欲しいと思います。
※スマホ化しないと検索されにくくなるという事です。
という事で、
「WPTouch MobilePlugin」の設定方法について
書いて行こうと思います。
まずは、
プラグインを検索して有効化していきましょう!
外観から新規追加から指定のプラグインをダウンロード
していきます。
その次に、インストール済みプラグインから
プラグインを選んで頂いて「有効化」をします。
※ワードプレスの初期設定であるテンプレートには
既に導入されている事が有ります・・・
ということで、設定に移っていきます。
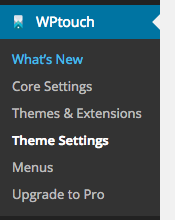
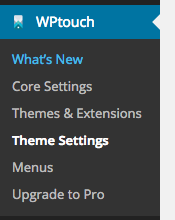
ワードプレスの管理画面からWPtouchを探して
設定をしていく事になります。
そのなかの「Theme Settings」を選び
基本的な設定をしていきます。

そこに入りましたら、次のような画面になります。
そこで記事数と画像等を設定していく事になりますね。
またソーシャルメディアの設定も出来ます。
↓このような画面ですね。
方法は簡単ですので色々試してみて下さい。
僕は画像のような設定にして次のような画面になりました。
ホーム画面 記事画面
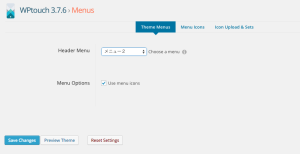
後はメニューなどの設定ですね。
この画面のうちから、「Menus」を選んで頂いて
自分の設定した好きなメニューを選んでもらえれば編集が出来ます。
※外観のメニューで設定した物が表示されるみたいです。
これでWPTouch MobilePluginの設定方法を終わりたいと思います。
これよりもクオリティを上げたいようでしたら、
前回書いた記事のレスポンシブデザインをオススメします。
今日も読んで頂きありがとうございました^_^
何か有りましたらご連絡下さい・・・