【ブログにアイキャッチ画像を載せる方法】
- Home
- 【ブログにアイキャッチ画像を載せる方法】
2015-03-31 08:04:34
カテゴリー:ブログ改造計画
【最新の投稿にアイキャッチ画像を載せる方法】
こんにちは、せいちゃんです。
突然ですが、
ブログにこういったカテゴリーを載せているモノを
見た事が有りませんか?

これを載せる事によって
ブログがより見やすくなると言われています。
もちろんデザインが良いモノに限りますが、
アクセスを集める効果にも繋がると思います。
人気ブロガーさんの記事を見ても結構載ってますよね。
興味のある人は取り入れてみてほしいと思いました。
というわけで今回は、
ブログにアイキャッチ画像を載せて掲載する方法を
書いて行きたいと思います。
今から書く事はワードプレス編になります。
他の無料サイトでも出来ると思いますので、
そちらの方はググってみて下さいね^_^
では行きます・・・
1:【ワードプレスにプラグインを入れる】
まず始めに、
Newpost Catchといわれる
プラグインを入れたいと思います。
↓ワードプレスの方にこんな感じでインストールします。
【インストール方法】
インストール方法は2通り有ります。
一つ目はワードプレスの管理画面から検索してインストールする方法。
→ WordPress管理画面 > プラグイン > 新規追加 >「Newpost Catch」で検索
もう一つは、WordPress.org からダウンロードし、
アップロードしてインストールする方法です。
このような方法でインストールします。
できましたら、設定の方に移ります。
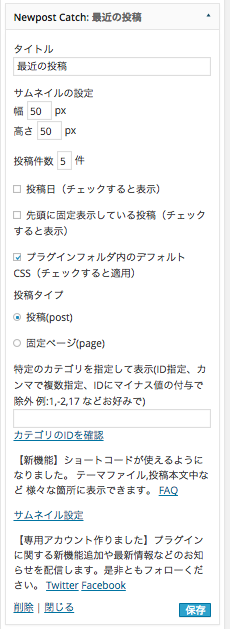
2:【NewpostCatchの設定】
ワードプレスの外観からウィジェットを選んで頂いたら
Newpost Catchが左側に有りますので好きなサイドバーに
ドラックandドロップします。
そしたら次のような画面になりますね(・。・)

後は好きなように
幅や高さ、投稿件数を設定するだけです。
どのようになるかは実際にやってみた方が早いと思います。
ぜひトライしてみてくださいね(・。・;
PS
※解らない事が有りましたら質問承っています。