【アクセスカウンターの導入】
- Home
- 【アクセスカウンターの導入】
2015-04-06 21:36:34
カテゴリー:ブログ改造計画
こんにちは。セイジロウです。
今日は「アクセスカウンター」を
ワードプレスに追加していきたいと思います。
他のサイトを見ていて、
やっぱり「アクセスカウンター」がついていると
わかりやすいなって思って今回つけようと思いました。
サイトを見る側もそうですが、
運営していく側もあったら便利だと思います。
わざわざアクセス解析ツールを使って、
見る必要も無いですし、
1日にどれくらい人が来ているのかが覚えやすいです。
※何回も数字を見れるため記憶に残りやすいからです。
今まで、結構めんどくさいイメージがあって
つけていなかったのですが、
今回、簡単につけれる方法を見つけたので
それでつけました。
今回はその方法をお伝えしていきたいと思いますね^_^
【アクセスカウンターの導入】
流れ
1:プラグインのダウンロード
↓
2:ウィジェットのサイドバー等に設置
↓
3:設定でプラグインの設定を編集
・・・こんな感じでした。
これだけだと分かりづらいので具体的に書いて行きます。
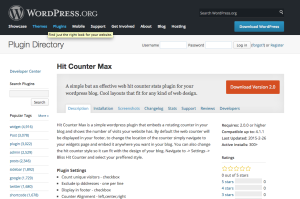
1:プラグインのダウンロード
まず始めにこちらのサイトから
Bliss Hit Counter 2.2
と言われるプラグインをダウンロードします。
・Bliss Hit Counter 2.2
するとこのようなページになるので、

download Version 2.0
という所をクリックして頂き、ZIPファイルをダウンロードします。
後は、ワードプレスの新規プラグインから
アップロードするだけです。
※因にダウンロードされた物は
hit-counter-max.2.0という物でした。
↓これです。

2:ウィジェットのサイドバー等に設置
ウィジェットに入ってもらうと
左側にこのような物が有ります。

これを好きなサイドバー等に設置してもらえるとOKです。
後は設定だけですね^_^
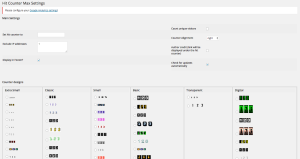
3:設定でプラグインの設定を編集
最後に設定から
Hit Counter Max Settings
というのを探してもらい、設定していきます。
好きな柄を選んでもらって
センター揃え等の設定が出来ます。
最後に一番下に行き、
アップデートしてもらえば設定完了になります。
※設定で Display in Footer? という項目が有りますが、
ここにCheckマークを入れると右下にもアクセスカウンターが
表示されますのでお好みでどうぞ。
以上でアクセスカウンターの導入が出来ます\(^o^)/
結構簡単にできましたか?
アクセスカウンターが有ると
運営していてやる気が上がるので
ぜひ導入しておいて欲しいと思いました。
どうすればアクセスが上がるのかいろいろ試していきましょうね^_^
という訳で今日も読んで頂きありがとうございました。